Оголошення
Дослідницькі роботи і проєкти
Форма на языке HTML
Раздел VІ. Форма на языке HTML
Для того, чтобы написать любой сайт нужно сначала сделать макет сайта. Этот макет понадобится для того, чтобы понять, какие теги будут использованы в коде.
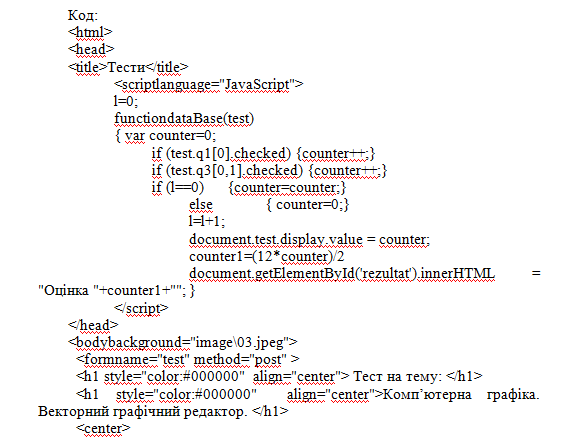
Теги - это специальное зарезервированное слово, которое является основной частью языка. Любой язык имеет свою структуру. В коде можно увидеть несколько структурированный язык (Приложение 5).
Внимание! В коде желательно использовать табуляцию, она нужна для того, чтобы очень быстро ориентироваться в собственном коде.
Тест который будет написан на языке HTML запускается с помощью браузера, но без доступа к Интернету.
Пример теста, который был разработан с помощью языка HTML можно посмотреть в Приложении 6.
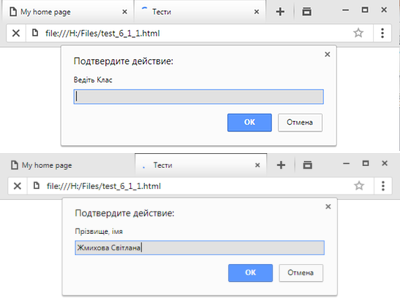
В начале теста нам предлагают ввести класс и фамилию, имя. После чего мы подтверждаем введены данные.
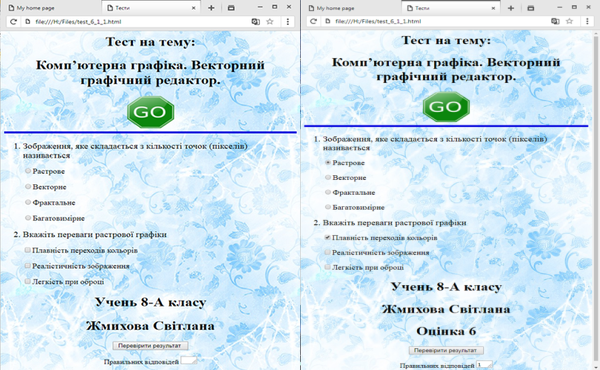
Затем на сайте появляется все объекты, которые были прописаны в коде: фон сайта; название теста; кнопка "начать тест", проверить результаты; тестовые вопросы; кто проходит тест; оценка.
Класс, фамилия и имя считываются из текстовых полей, которые были выведены в начале тестирования. Оценка автоматически будет подсчитана по результатам тестирования. В нашем тесте каждый вопрос оценивался в 6 баллов. Если ответ была частично правильным, то он не засчитывается.
Приложение 5. Страница HTML
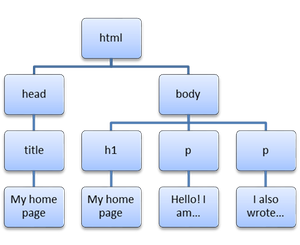
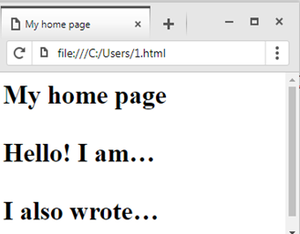
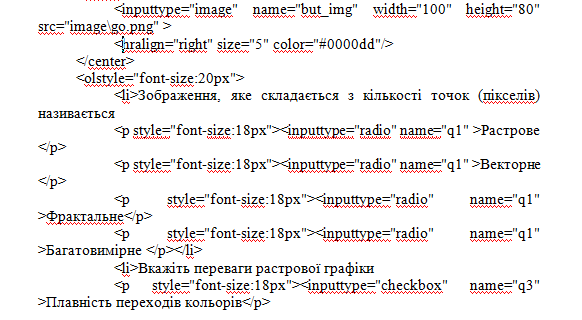
Структура
 (мал. 7)
(мал. 7)
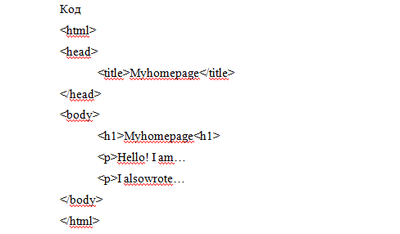
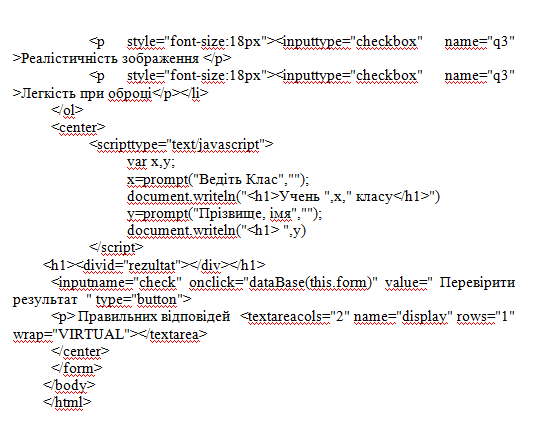
Код

Результат
 (мал. 8)
(мал. 8)
Приложение 6. Форма на языке HTML
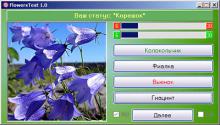
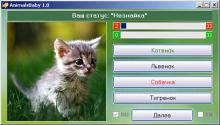
Пример теста, который был разработан с помощью языка HTML.
В начале теста нам предлагают ввести класс и фамилию, имя. После чего мы подтверждаем введены данные (рис. 9).

Затем на сайте появляются все объекты, которые были прописаны в коде: фон сайта; название теста; кнопка начать тест, проверить результаты; тестовые вопросы; кто проходит тест; оценка (рис. 10).




Выводы
Изучив три способа создания тестов возможно сказать только одно. Каждый способ является уникальным. Формы в Microsoft Office очень удобны в форматировании, редактировании данных, поскольку все документы, презентации и таблицы создаются с помощью форм из пакета Microsoft Office.
С помощью Google форм возможно очень быстро создать тест или анкету, в любой момент проанализировать эти данные и сохранить их на электронные носители, но нужен доступ к Интернету. И формы, созданные на языке HTML, интересны тем, что возможно создать свой сайт, на котором будут переходы к различным тестам или анкетам. И такие сайты не требуют доступа к сети Интернет.
Использование любого способа создания форм позволяет пользователю развиваться в сфере ИКТ (информационно-компьютерных технологий).
Список использованной литературы
1. Основы веб-дизайна / А. Г. Пасечник, О. В. Пасечник, И. В. Стеценко: [Учеб. пособие.]. - М.: Изд. группа BHV. 2009. - 33 6 с: ил.
2. На языке VisualBasic / VBA. Учебное пособие. - Львов: Издательский центр ЛНУ имени Ивана Франко, 2004. - 240 с.
3. Информатика: учеб. для 9 кл. общеобразоват. учеб. завед. / [А. А. Бондаренко, В. В. Ластовецкий, А. П. Пилипчук, Е. А. Шестопалов]. - Харьков: Изд-во «Ранок», 2017. - 240 с. : Ил.
4. Информатика для общеобразовательных учебных заведений с углубленным изучением информатики: учеб. для 9 кл. общеобразоват. учеб. завед. / В. Д. Руденко, Н. В. Речич, В. А. Потиенко. - Харьков: Изд-во «Ранок», 2017. - 240 с. : Ил.
5. «Как работает Google / Эрик Шмидт, Джонатан Розенберг, Алан Игл; [Пер. с англ. Д. Барретт] »: Эксмо; Москва; 2015
Вернуться к содержанию проекта
"Створення та використання електронних форм"
Нові проєкти і роботи
Навчальні програми
Банер сайту

Код банера: